|
GIMP. Краткое пособие по созданию анимированного баннера.
|
|
| robinzoid | Дата: Понедельник, 21.06.2010, 10:43 | Сообщение # 6 |
 Мастер
Группа: Друзья
Сообщений: 545
Награды: 41
Репутация: 18
Статус: Оффлайн
| Ну, пока попробую свой "урок", а Vinno1, если что - подправит. Скриншоты маленькие, чтоб не грузит зря, большие на Яндекс-фотках
Итак.Для разного рода красивых надписей у нас есть логотипы. Ковыряться с каждым можно долго, настраивая по вкусу.

Посмотреть на Яндекс.Фотках
Но для нас сейчас важно, чтоб в итоге получилась картинка из двух слоёв.

Посмотреть на Яндекс.Фотках
На этом скрине видно, что у верхнего слоя "снят" глаз. Виден нижний слой.

Посмотреть на Яндекс.Фотках
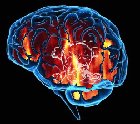
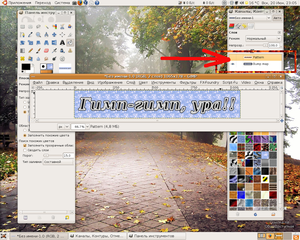
К верхнему слою, сделав его активным, (просто щёлкнем по нему в окне "Слои...) применим Выжигание. С цветом и прочим можно поработать в выскочившем окне.

Посмотреть на Яндекс.Фотках
После применения, появится ещё одно окно с картинкой, состоящей из кучи слоёв. Прежнюю мы спокойно закрываем без сохранения. Она нам больше не нужна.

Посмотреть на Яндекс.Фотках
У нового окна явлен только один слой.

Посмотреть на Яндекс.Фотках
Этого мало. Поставим "глаз" на все слои и попутно удалим лишний, (если он есть, как у меня).

Посмотреть на Яндекс.Фотках
Теперь отключаем сверху вниз поочерёдно "глаз" слоев, пока не появится нарисованное "выжиганием"

Посмотреть на Яндекс.Фотках
Сделав этот слой активным, применим к нему Сверхновую

Посмотреть на Яндекс.Фотках
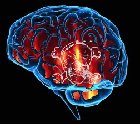
В выскочившем окне - подбираем цвет, размер свечения и ставим Сверхновую на отмеченное "выжиганием".

Посмотреть на Яндекс.Фотках
И так слой за слоем. (С красной стрелки на зелёную). Переходим на на нижний, повторяем Сверхновую... Пока слои не кончатся.

Посмотреть на Яндекс.Фотках
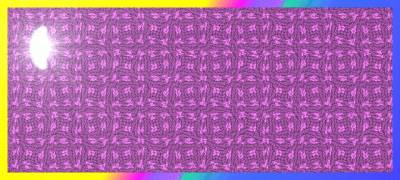
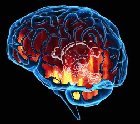
А в итоге получается так:

Посмотреть на Яндекс.Фотках
|
| |
| |
| СкрытнаЯ | Дата: Пятница, 16.07.2010, 03:25 | Сообщение # 7 |
 Профи
Группа: Модераторы
Сообщений: 889
Награды: 110
Репутация: 35
Статус: Оффлайн
|  Плохой из меня рекламщик Плохой из меня рекламщик

Сообщение отредактировал СкрытнаЯ - Пятница, 16.07.2010, 12:02 |
| |
| |
| robinzoid | Дата: Вторник, 20.07.2010, 22:26 | Сообщение # 8 |
 Мастер
Группа: Друзья
Сообщений: 545
Награды: 41
Репутация: 18
Статус: Оффлайн
| Это хорошо, что реклащик плохой. На неплохих - каждый вечер столько фиоритур вешают...
Каждые 10 минут Зато старт хороший.
|
| |
| |
| vinno1 | Дата: Среда, 21.07.2010, 20:52 | Сообщение # 9 |
 Ученик
Группа: Заблокированные
Сообщений: 44
Награды: 3
Репутация: 1
Статус: Оффлайн
| Обещал урок сделать, но так и не сделал. Через чур сложным получается. Так, что простите но вылаживать его не буду.
robinzoidа вариант не хуже.
Для лазера я использовал “Неоновым свечением”- //gimpbnksb.ru/forum/14-206-1 и сверхновую.
И расширением “FX Foundry”-
//gimpbnksb.ru/forum/29-145-1 для надписи.
Файл- Создать- FX Foundry- Logos - Corroded PainTing
и Файл- Создать- FX Foundry- Logos - Lava logo
|
| |
| |
| AnnaOsadchaya | Дата: Пятница, 04.03.2011, 16:00 | Сообщение # 10 |
|
Новичок
Группа: Заблокированные
Сообщений: 2
Награды: 0
Репутация: 0
Статус: Оффлайн
| вообще ничего не понятно!
by Osadchaya Anna
|
| |
| |




















 Плохой из меня рекламщик
Плохой из меня рекламщик