Хорошо. Начну,благословясь.. Вечерок посижу-приведу в систему и выложу.Добавлено (07.07.2010, 14:23)
---------------------------------------------
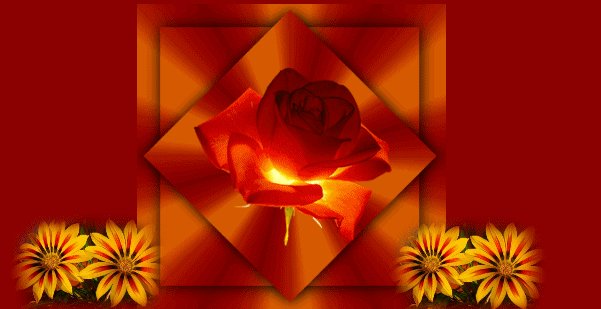
Выставляю урок по созданию анимированного круга внутри квадрата с цветочком.

Создаем новое изображение 800 на 600. Заливаем понравившимся цветом. Ромашки разместила с помощью быстрой маски и градиента.
Работа с быстрой маской и градиентом.

Создаем новое прозрачное изображение 400 на 400.

Заливаем цветом.

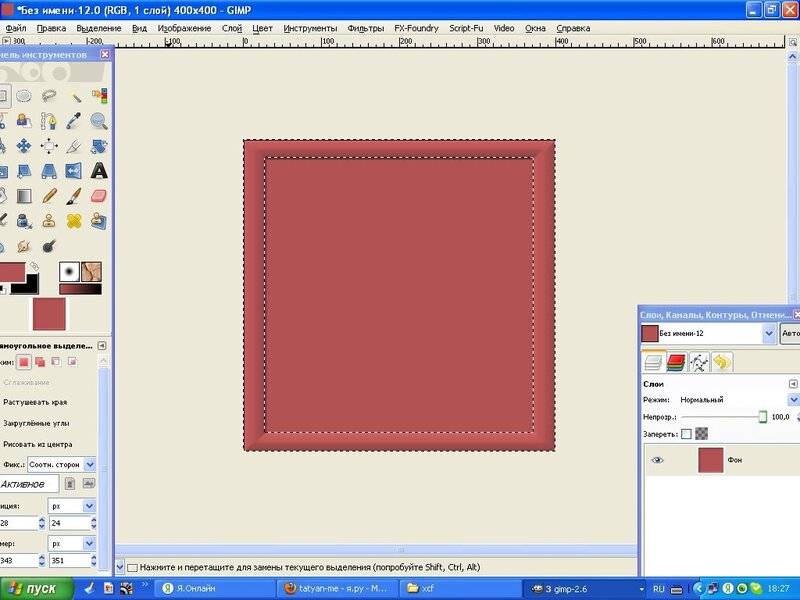
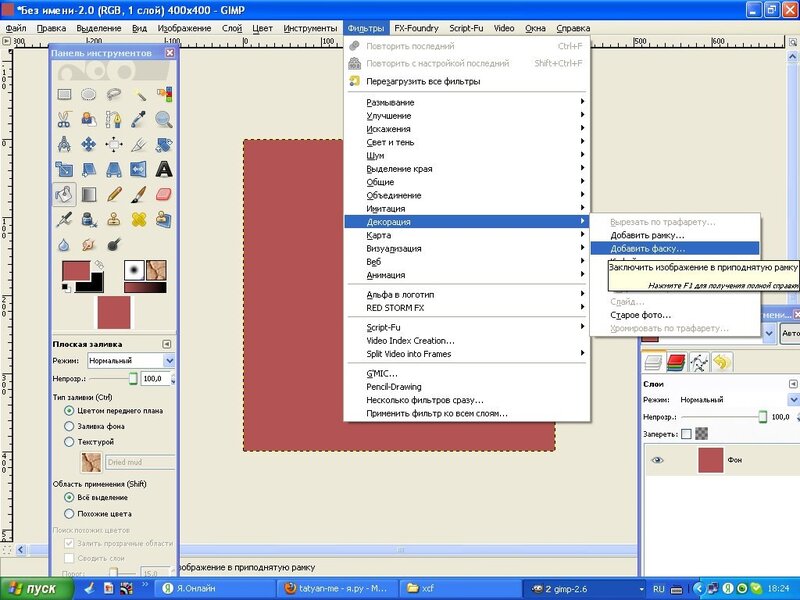
Прямоугольным выделением выделяем квадрат. Инвертируем выделение.Меню-Выделение-Инвертировать.

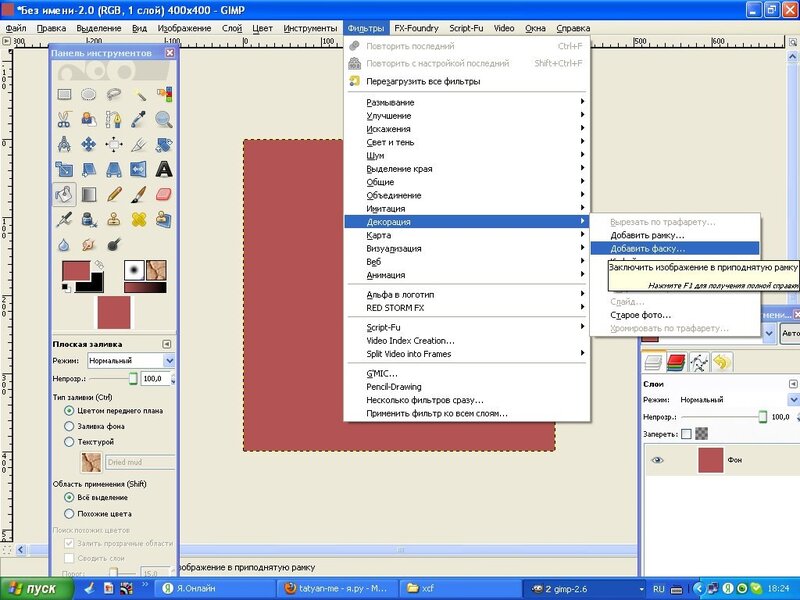
Меню-Фильтры-Декорация-Фаска. Значение фаски где то 21.

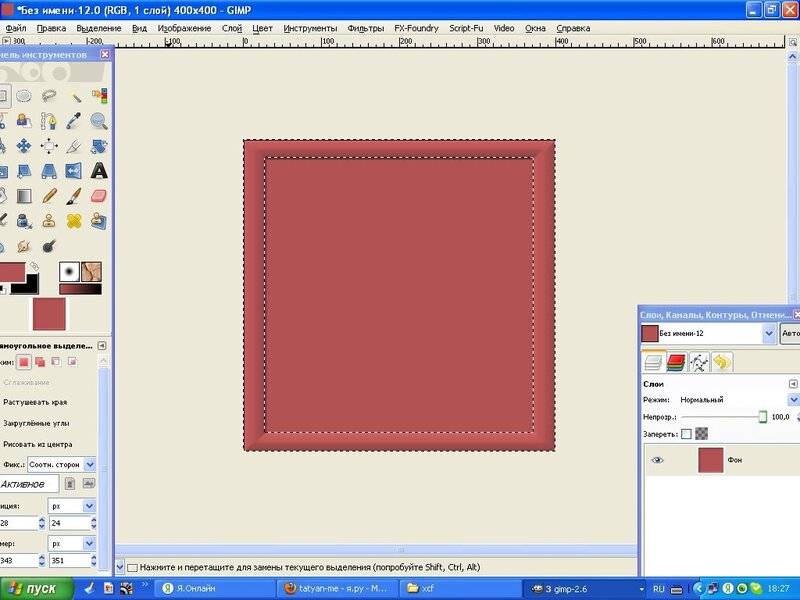
Получаем такую картинку. Выделение снимаем.

Нам нужно определить середину этого квадрата. С помощью направляющих сделаем это. Вертикальную и горизонтальную направляющую поставим на значение 200. Наши стороны равны 400,как раз будет половина.

С помощью инструмента выделения лассо создадим вот такое. Начинаем из центра и заканчиваем там же.

Получаем вот такой рисунок из выделения.

Заливаем наше выделение цветом. Режим заливки-Перекрытие. Непрозрачность-74,5. Режим перекрытие не заливает нашу фаску полностью,ее хорошо видно.Снимаем выделение.

Размоем немного. Гауссово размывание со значениями 10.

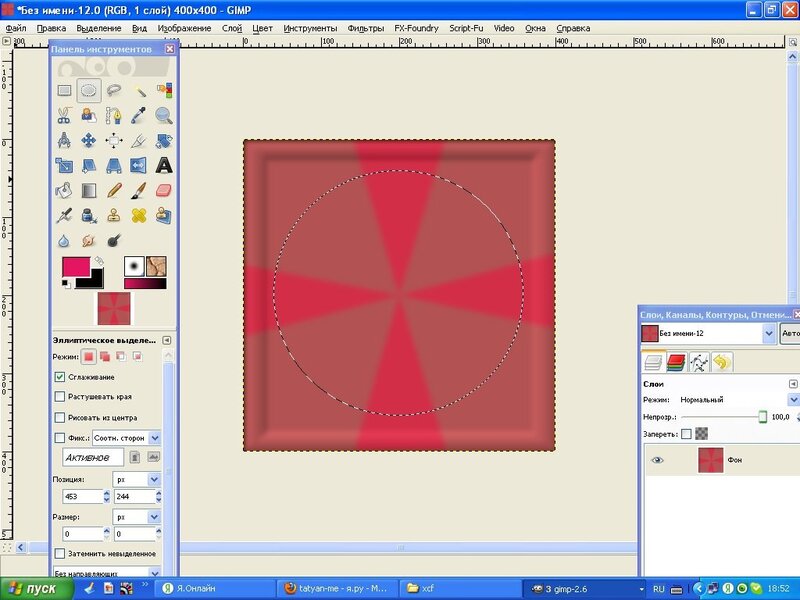
То что получили после размывания.

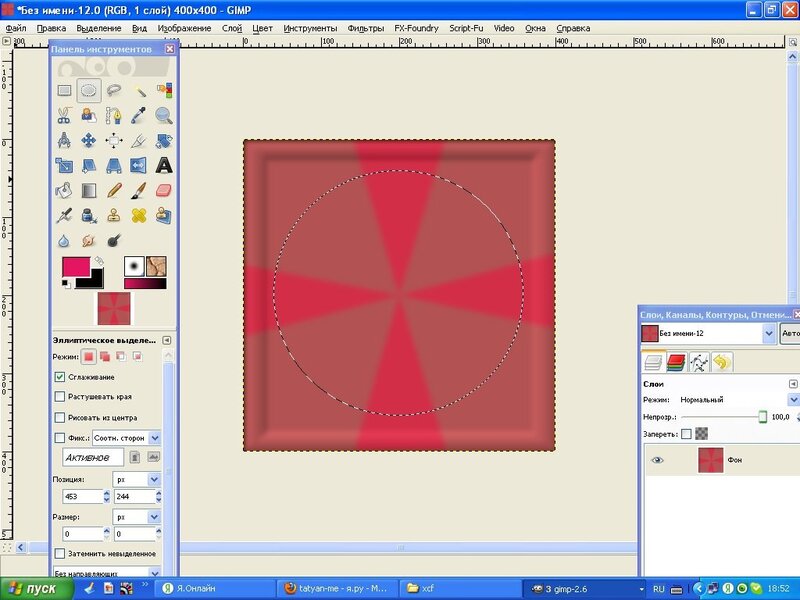
Сейчас будем вырезать круг,который у нас крутится. Инструментом выделения-Эллипс создаем круг. Удерживайте кнопку Shift чтобы он получился равномерным. Копируем выделение=Правка-Копировать и вставим на новое прозрачное выделение. Меню-Файл-Создать.

Будем создавать анимацию вертящегося круга.

Нажимаем на кнопку вращение. Нажимаем на изображение,появляется вот такое меню. Ставим угол вращения 15 градусов и нажимаем-повернуть.

Создаем копию этого фона. Снова включаем вращение и теперь угол вращения ставим 30 градусов. Опять копируем уже копию фона и снова вращаем,уже на 45 градусов. И так до тех пор пока не создадим нормальную анимацию. Я сделала всего 5 слоев.Не забывайте нажимать на- Слой к размеру изображения.

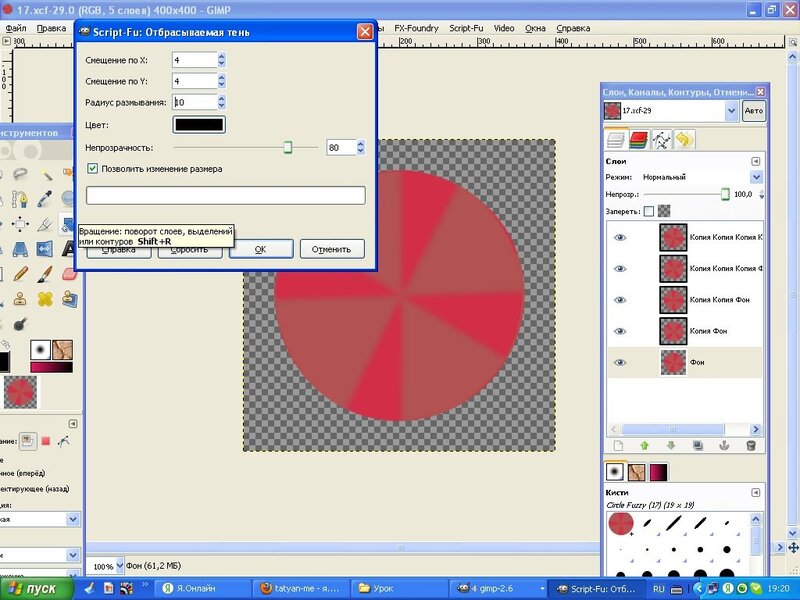
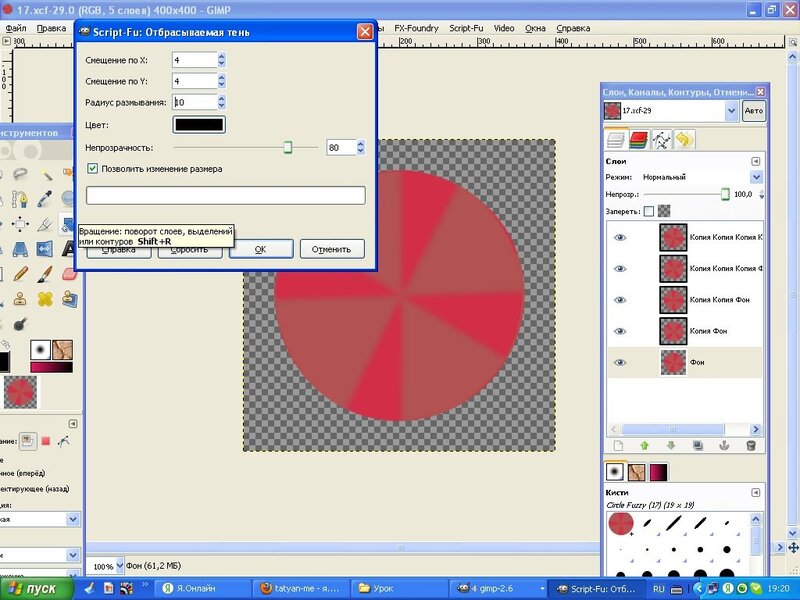
Чтобы круг не лежал плоским блином,добавила немного отбрасываемой тени. На первом слое смещение по x y 4.радиус размывания 10. Плюсовые значения отбрасывают тени внизу и справа.

На втором слое-Копия фон,значения уже пошли со знаком минус. Они отбрасывают тень вверху и слева. И так далее-слой с плюсом,слой с минусом.Сохраним нашу анимацию,она нам еще пригодится.Сохраняем в режиме RGB и расширении xcf в отдельную папку. Почему так,потом узнаете.

Переходим на наш слой фонового рисунка. Копируем и вставляем сюда слой с фаской. Перемещаем так как вам надо и объединяем слои.Дальше пойдет все так как в моем уроке "Полет голубя".
Урок создания анимации в Gap-видео. Полет голубя.
Урок.Как вставить несколько анимированных изображений.

Сохраняем рисунок в отдельной папке. Имя Фон 000001. Расширение xcf.

Вот в этой папочке у меня сохранены анимация нашего круга,фоновое изображение и цветок роза,который будем прикреплять сверху.

Включаем в работу Gap-видео.Меню-Видео-Дублировать кадры.

В выпавшем меню ставим 14 в графе-число копий.Для этой анимации нам хватит 15 кадров.

Вот для чего была нужна отдельная папка. Столько здесь много кадров появилось. Открываем нашу анимацию с кругом.

Открываем Меню-Видео-Переместить вдоль пути. Открывается такое окно.Все настройки я отметила.Сначала нажимаем на Добавить точку,потом на Последняя точка. Включаем просмотр анимации.

В открывшемся окне ставим эти параметры и жмем ОК.

Посмотрели анимацию,все закрыли и в окне-Переместить вдоль пути жмем ОК.

Видео-Кадры в изображение.

Здесь ставим скорость нашей анимации. Я остановилась на 150.

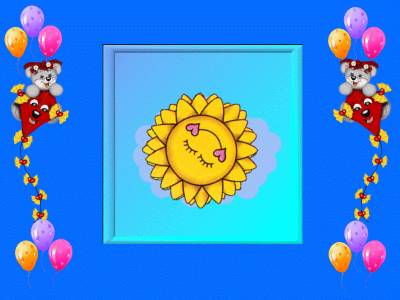
Вот наша готовая анимация. Но еще надо цветок-розу прикрепить. Я ее немного обработала фильтром-Свет и тень Освещение.

Открываем и помещаем розу в самый низ наших кадров.

Видео-Utils-Combine Layers with BG. Наша роза распределилась по всем кадрам. Удаляем ее. Почитать про это можно здесь.
Меняем скорость анимации и режим наложения слоёв-> 1 кликом. (Пакетная обработка свойств анимации в GIMP.)

Наша роза сама разместилась на всех кадрах.Анимация готова.Надо было круг чуть подсветлить или затемнить,чтобы не так сливался. И красных полосок больше залить,чтобы равномерно двигались.

И вот еще одна