|
Выход в объём!
|
|
| Groxo | Дата: Воскресенье, 28.04.2013, 01:45 | Сообщение # 1 |
 Мастер
Группа: Заблокированные
Сообщений: 146
Награды: 11
Репутация: 13
Статус: Оффлайн
| Итак решил написать урок про то как работает фильтр СМЕЩЕНИЕ! Находится фильтры-карта-смещение!
Итак немного теории в картинках и наглядности!
Открываем гимп и создаем документ (на ваше усмотрение ,разницы нет)
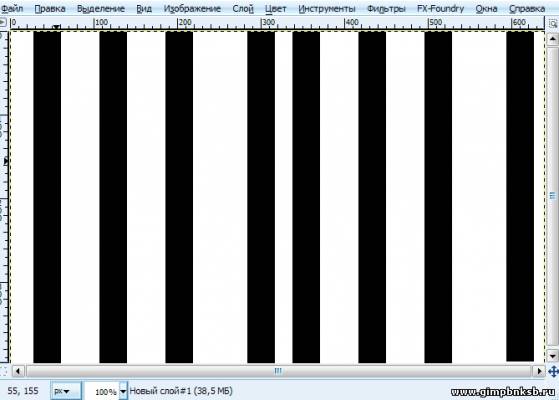
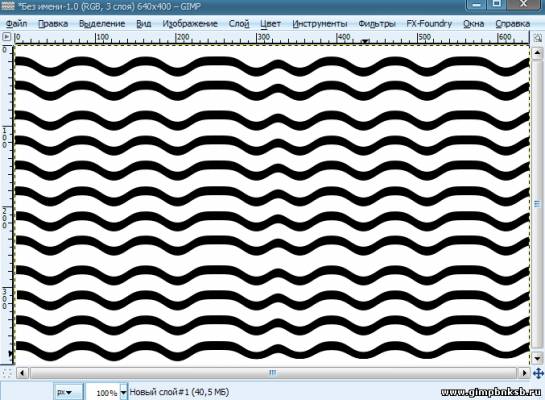
создаем новый слой и рисуем инструментом-прямоугольное выделение вертикальные полосы примерно такие как на скриншоте

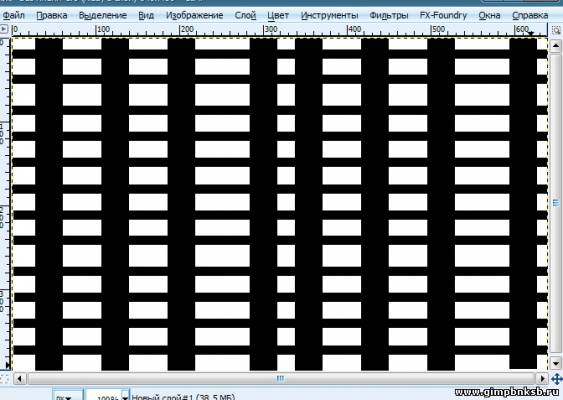
далее создаем новый слой и рисуем горизонтальные линии (потоньше- для дальнейшего лучшего восприятия)

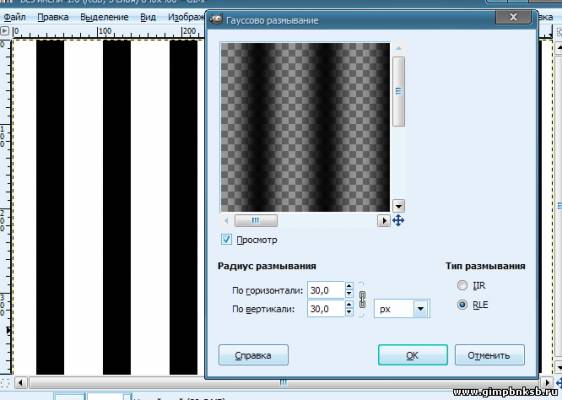
теперь возратимся на слой с вертикальными линиями и размоем их фильтры-размывание-гаусово размывание
поставив радиус размывания в 30 пикселей

как теперь вы видите на скриншоте у нас появились тона и полутона (грубо говоря от белого к черному)
далее даваите оба слоя приведем к размеру изображения
кликаем левои мышкой по слою (он становиться активным,то есть подсвечен)
идем ,слой-слой к размеру изображения
тоже самое и со вторым слоем
зачем скажете это нужно ,да просто фильтр смещения без этой манипуляции работать не будет !
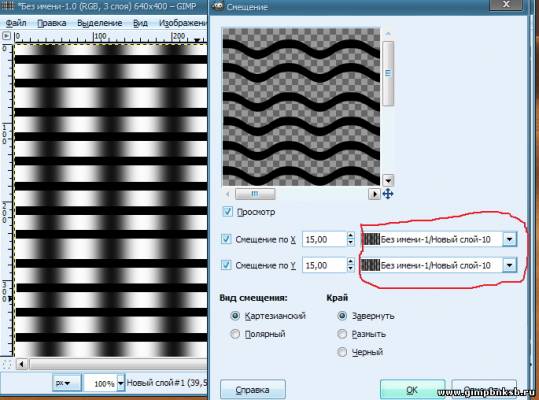
Вот привели мы оба слоя к размеру ,далее становимся на слой с горизонтальными линиями и идем фильтры-карта-смещение
и выставляем в обоих окнах смещение на 15 пикселей (для наглядности будет достаточно)
а в окошках обведенных красной линией выбераем слой с нашими вертикальными линиями жмем ок

на скриншоте в окне предпросмотра фильтра вы можете наблюдать как ваши линии горизонтальные изогнулись
вот что у нас вышло

как вы видите там где наши размытые вертикальные линии горизонтальная линия как бы визуально вдавилась а где небыло линий она осталась неизменна,а вот плавность вдавленности нам как раз то и дало гаусово размывание!
Итак вы поняли (совсем чуть чуть, что это такое и как его едят  ) )
Далее усложним задачу,нам надо сделать объём (а что нам дает объём ?????) а дает нам объём белый и черный цвет
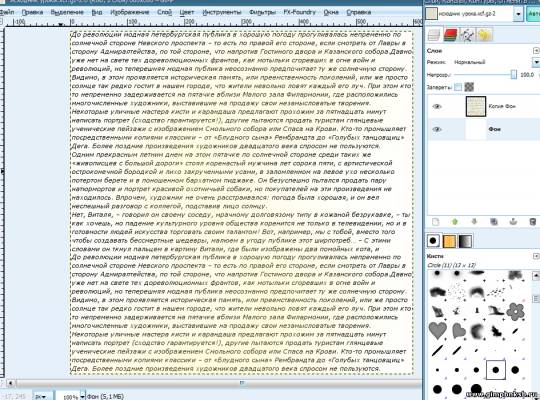
итак создаем новый документ ,размер не важен, создаем новый слой и пишем текст (любой какой хотите ,желательно чтоб он был не прирывестый на весь документ) цвет текста ну скажем черный размер не очень мелкий и не крупный (у меня 18пикселей)
дублируйте слой с фоном и обьедените дубликат с текстом. Вот что должно получиться

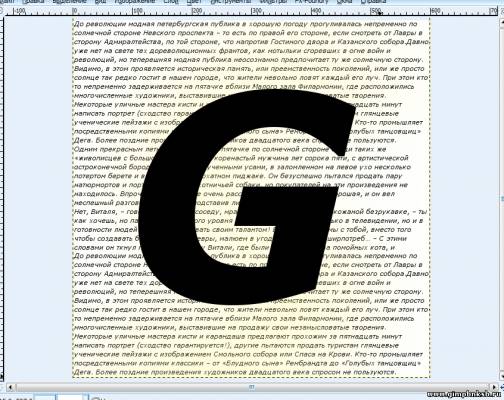
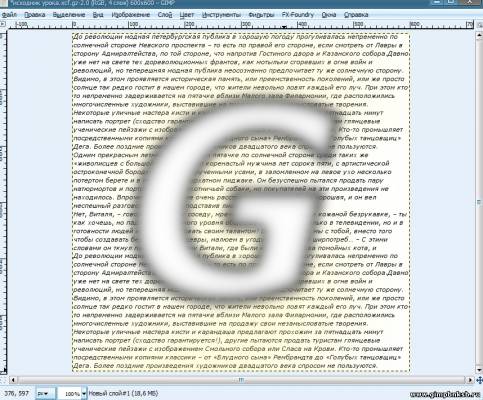
Далее создаем новый слой и пишем любую большую букву (буть то русская либо английская ,это не важно)
шрифт обыкновеный жирный с наклоном ( стандартный и качать его не надо,в виндовс по умолчанию он есть)
в данном случае на скриншоте вы видите большую G ,цвет ЧЕРНЫЙ! Размер взял большой (для болей наглядности)

Итак черный цвет у нас есть ,но нам нужен и белый !
Далее,для начала мы чуть размоем нашу букву гаусовым размыванием фильтры-размывание-гаусово размывание
и поставим радиус в 30 пикселей
далее выделим нашу букву,кликаем по слою с буквойправой кнопкой и выбираем Альфа канал в выдиление
не снимая выделения создаем новый слой и в этом новым слое заливаем выдиление белым цветом , далее идем выдиление-снять
вот что должно получится

Как видно на скриншоте белый цвет почти перекрыл черный ,и у нас нет ни серых не черных тонов,исправляем!
стоя на слое с белой буквои ,идем в фильтр-размывание-гаусово размывание и ставим радиус (для моего случая в 50 пикселей)
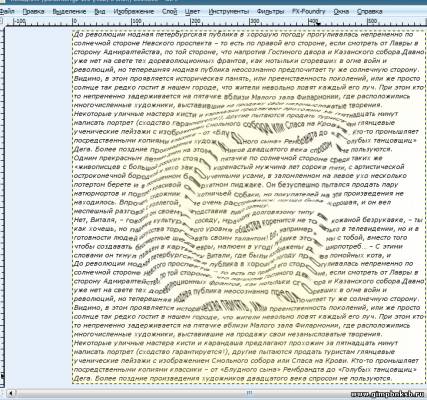
далее нам нужно убрать белый цвет за границами черного ,для этого кликаем по слою с черной буквой правой кнопкой мыши-альфа канал в выделение,не снимая выдиления идем во вкладку выделение-инвертировать,далее кликаем на слой с белой буквой и жмем клавишу Delete ,далее идем выделение-снять выделение,вот что должно получится

Как видите у нас появилось все что нужно и черный цвет и серый и белый ! ок идем далее
обьедените оба слоя с черной и белой буквой ,далее привед слой с буквой и слой с текстом к размеру слоя ( об этом написанно в самом начале урока как это сделать)
далее становимся на слой с текстом и идем в фильтр-карта-смешение ,ставим смещение в 15 пикселей а в рамках выбираем нашу карту а тоесть букву (в данном случае это G) жмем ок ,вот что должно получиться

итак объём вроде виден но не тот какой бы хотелось,нет цветности !
|
| |
| |
| Groxo | Дата: Воскресенье, 28.04.2013, 01:59 | Сообщение # 2 |
 Мастер
Группа: Заблокированные
Сообщений: 146
Награды: 11
Репутация: 13
Статус: Оффлайн
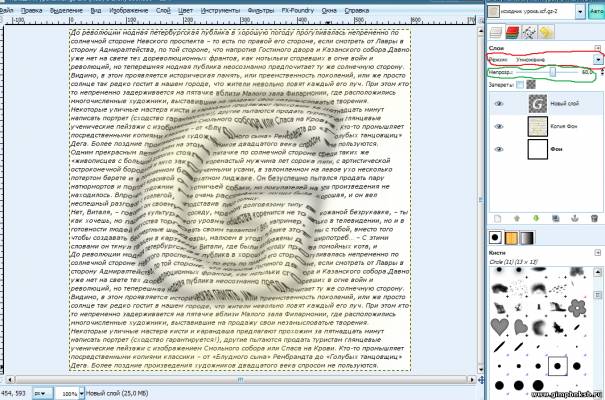
| далее становимся на слой с нашеййй буквой (он должен быть выше всех слоев ) и ставим ему режим перекрытия-на умножение (обведено красным) и непрозрачность 60 процентов (обведено зеленым)

и вуаля  как видите объём готов ,сердито и эффектно! как видите объём готов ,сердито и эффектно!
но на этом наш урок не закончен,в следующей главе я раскажу как из цветного фото сделать объём
из этого
 получит вот такое получит вот такое

и кое о чем еще! Так что кому интересно следите за темой 
|
| |
| |
| gferty | Дата: Воскресенье, 28.04.2013, 07:58 | Сообщение # 3 |
 Гуру
Группа: Друзья
Сообщений: 1303
Награды: 116
Репутация: 125
Статус: Оффлайн
| Groxo, Большое спасибо. Очень нужный урок. Начал понимать принцип использования карты смещения (особенно в 3D анимации). 
|
| |
| |
| Groxo | Дата: Воскресенье, 28.04.2013, 11:46 | Сообщение # 4 |
 Мастер
Группа: Заблокированные
Сообщений: 146
Награды: 11
Репутация: 13
Статус: Оффлайн
| Добрый день! Итак как и обещал продолжим наше знакомство с фильтром смещение!
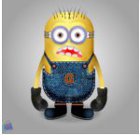
Для урока возьмем эту картинку

(вы можете взять любую другую,выбор за вами )
Итак приступим ,открываем гимп ,создаем документ (вы можете создать документ согласно размерам исходника ,я создал меньше и уменьшил сам исходник)
далее создаем текст по всему размеру документа и обьединяем с дубликатом белого фона (как это сделать описанно и паказано выше)
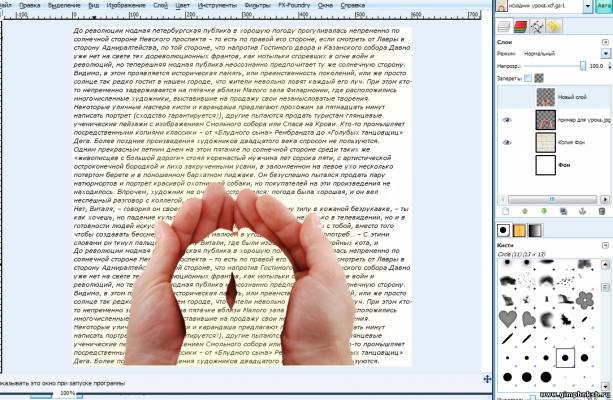
Далее вставляем наше фото,идем в файл-открыть как слой, выбераем нужное фото
теперь удалим белый фон(думаю как и чем расписывать нет смысла )
после того как наше изображение отделено и оно без фона ,берем инструмент перо и выделяем детские ладошки ( как работать инструментом перо есть урок на форуме "для новичков")
обвели лодошки ,далее кликаем на вкладку выделение-выделение из контура ,контур превратился в выдиление,стоя на этом слое идем правка-копировать ,далее создаем новый слой (прозрачный) и встав на новый слой идем правка-вставить ,далее не снимая выделения возвращаемся на предыдущий слой и жмем клавишу Delete ,снимаем выделение!
В итоге у нас должно получиться три слоя (не считая фона)

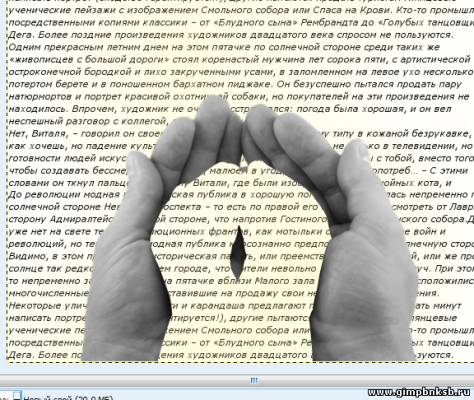
Идем далее,становимся на слой с большими ладошками и идем в цвет-обесцвечивание и ставим галочку напротив светимость жмем ок. Вот мы и получили черно белое изображение

как видите на скриншоте у нас есть и белый цвет и черный и серый ,но для объёма они как то бледноваты и нет полутонов ,будем создавать
Идем в цвет-уровни и ставив значения как на скриншоте ( значения могут отличатся, завися от исходника)

Как видите мы усилили белый и черный цвет ,но между ними резкие переходы ,а нам нужна плавность ,идем далее
фильтры-размывание-гаусово размывание ,в моем случае я поставил радиус 8 пикселей

как видно на скриншоте ,появились плавные переходы и полутона ,а это все что нам нужно
Далее приводим наши два слоя (слой с текстом и размытый слой с ладонями) слойк размеру изображения
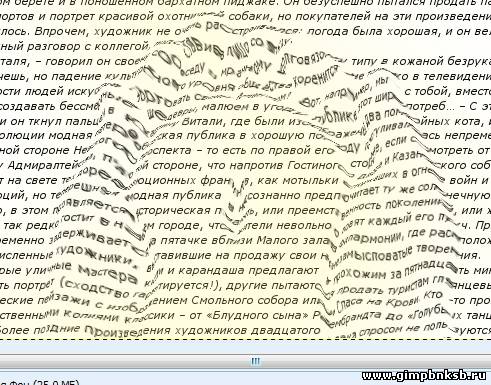
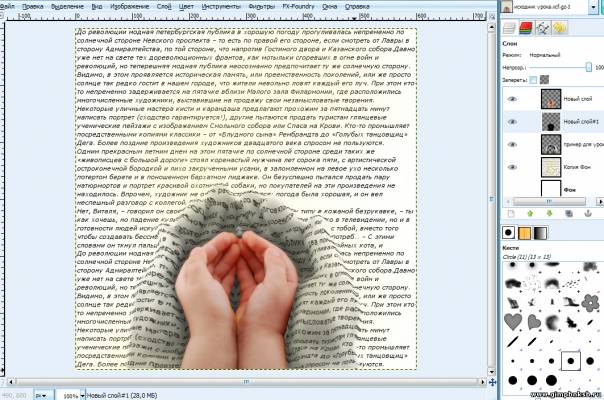
после становимся на слой с текстом и идем в фильтры-карта-смещение выбераем во вкладках нашу карту смещения (размытые ладони ) и ставим радиус смещения (в моем случае 13 пикселей) жмем ок и в итоге получаем

как видите визуально появился объём,но не хватает в нем цветов,смотрим чтобы наш слой стоял выше слоя с текстом и ставим слою с ладошками режим перекрытия на умножение и понизим прозрачность до 60 процентов (обовсех этих манипуляциях написанно в примере рание с буквай G) в итоге вышло

есть и цвет и объём и как видите контраст между цветным и обемом! но немного доработаем работу,перейдем на слой с детскими ладошками ,кликаем правой кнопкой мыши и выбираем альфа канал в выделение ,создаем новый слой и на новым слое заливаем выделение черным цветом
далее снимаем выделение, идем фильтры-размывание-гаусово размывание и ставим радиус в 15 пикселей ,после черный размытый слой опускаем ниже слоя с лодошками в цвете ,это будет наша тень,в итоге получется так

ну вот собственно и все,хотя можно встать на слой с размытыми ладонями и поиграть с цвет-яркость конрастность либо цвет-уровни для более нужного вам эффекта!
Вот вы и узнали как создать карту для фильтра смещения,или проще говоря как перенести обем на плоскость,по этому уроку можно сделать такие эффекты как : наложение тату на тело,создание рельефа на ровном флаге,отражение воды и многое другое ,где требуется перенести рельеф на ровную поверхность! Итак эксперементируйте и пробуйте я уверен у вас получится даже лучше!
Спасибо за внимание 
|
| |
| |
| gferty | Дата: Среда, 01.05.2013, 11:04 | Сообщение # 5 |
 Гуру
Группа: Друзья
Сообщений: 1303
Награды: 116
Репутация: 125
Статус: Оффлайн
| Groxo, Александр! Спасибо за урок. Попытался сделать анимацию:
Вижу массу недостатков, но это первая проба. Мож исходник не тот взял..или настройки не те...
Буду тренироваться
 Добавлено (01.05.2013, 11:04)
---------------------------------------------
Ещё попытка анимации огня в объёме... Что-то делаю не так, а что не пойму:

|
| |
| |