| bnksb | Дата: Понедельник, 20.07.2009, 15:28 | Сообщение # 1 |
|
Admin
Группа: Администраторы
Сообщений: 1717
Награды: 111
Репутация: 56
Статус: Оффлайн
| Главная страничка форума Графические редакторы, или Редакторы изображения и фото
Посмотреть и скачать учебник(в формате PDF) для начинающих по графическому редактору можно здесь->Учебник по графическому редактору GIMP
На самом деле установить анимированные блёстки на любую картинку достаточно просто, если воспользоваться анимированными глиттерами.
Коллекцию из 116 анимированных глиттеров можно скачать здесь-> ZIP архив анимированных глиттеров (размер файла 1,977Кбайт).
Открываем анимированный глиттер в GIMP, и каждый его слой сохраняем, как отдельную текстуру, затем на картинке выделяем область на которой должны появиться блёстки, создаём копии слоя исходной картинки (число всех слоёв исходной картинки->должно равняться числу слоёв в глиттере), и в выделенную область каждого слоя исходной картинки вставляем по очереди созданную текстуру из глиттера в той же последовательности, которая была в глиттере.
Наложим блёстки на эту исходную картинку, сделаем так, чтобы без блёсток была только птичка.->

Мне из коллекции глиттеров понравился этот(75х75)->
Откроем его в GIMP, либо через меню "Файл"->"Открыть", либо просто перетащим мышкой из папки, где он хранится в окно редактирования GIMP.->
Первым делом открытый глиттер нужно перевести из режима индексированного изображения в RGB. В противном случае редактировать глиттер будет просто не возможно.
Меню "Изображение"->"Режим"-> выбираем "RGB"->
Следующий ход-> Необходимо разоптимизировать анимацию глиттера, в противном случае при наложении глиттера на картинку блёстки могут иметь не очень приличный вид.
Меню "Фильтры"->"Анимация"-> и выбираем "Разоптимизировать"->

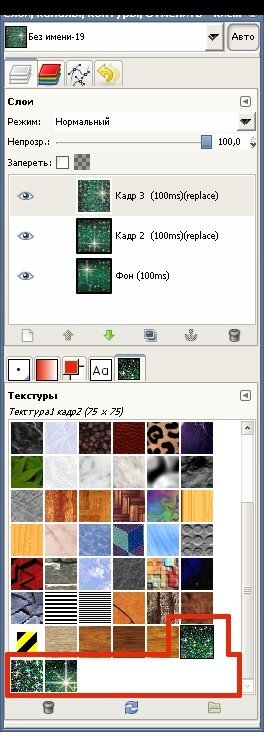
Посмотрим теперь на "Панель диалогов". Если она у Вас не открылась по умолчанию, то откройте её через меню "Окна"->"Панели"->"Слои". Добавить и удалить в верхнюю и нижнюю часть дополнительные вкладки можно через кнопки, которые отмечены красным кружочком.(Добавить или закрыть вкладку.) Работать с панели диалогов в некоторых случаях удобнее, чем с панели инструментов, и не нужно искать какую-нибудь позицию в меню кнопок.
Наш глиттер состоит из трёх слоёв(это видно в "Диалоге слоёв" на панели диалогов). Активируем слой "Фон"(просто щёлкнем по нему левой клавишей мышки и он примет подсиненный цвет.),а в нижней части панели диалогов выберем вкладку "Текстуры"->
Сохраним активный слой "Фон" глиттера, как текстуру.
Меню"Правка"->"Копировать"->
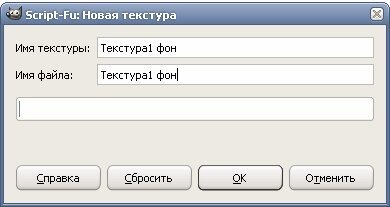
Меню "Правка"->"Вставить как"-> и выбираем "Новая текстура"->
У нас открылось окно "Новая текстура", пропишем название текстуры и файла, чтобы не запутаться. Назовём их одинаково Текстура1 ФОН, то есть эта текстура будет заливаться всегда на слой исходного изображения- Фон, и смело жмём кнопку "ОК"->
Теперь посмотрим на "Диалог текстур"-> нижняя часть панели диалогов, и сразу увидим, что у нас появилась новая текстура (отмечена красным кружком). При необходимости её всегда можно удалить,щёлкнув по ней правой клавишей мышки в "Диалоге текстур" и выбрать -удалить.->
Далее по аналогии активируем слой глиттера->Кадр2 и сохраним его, как текстуру, но назовём->Текстура1Кадр2, аналогичную операцию проводим и со слоем глиттера->Кадр3, и сохраним его в текстуру под названием->Текстура1Кадр3.
Как видно в "Диалоге текстур" у нас появилось три новых текстуры (обведены красной рамочкой), именно в них мы преобразовали наш глиттер->
В принципе всё, глиттер преобразован в три текстуры и готов для анимирования любой картинки. Окно редактирования с нашим глиттером можно закрыть, оно нам больше не понадобится.
Однако отвлечёмся от основной темы урока и посмотрим для чего это было нужно.
Для этого создадим три белых слоя размером 500х400, и на каждый слой зальём по созданной текстуре и посмотрим, что получится.
Меню "Файл"->"Создать"->
В открывшемся окне пропишем размеры создаваемого изображения 500х400->
В панели "Диалоги слоёв" создадим две копии созданного изображения (всего должно быть три слоя) с помощью кнопки "Создать копию активного слоя" (кнопка отмечена красным кружочком) и переименуем их на слой "Фон", "2" и "3" (переименовать можно дважды щёлкнув по названию слоя в "Диалоге слоёв" левой клавишей мышки и в открывшемся окошке прописать новое название, и нажимаем клавишу "Enter"). Активируем слой "Фон"->
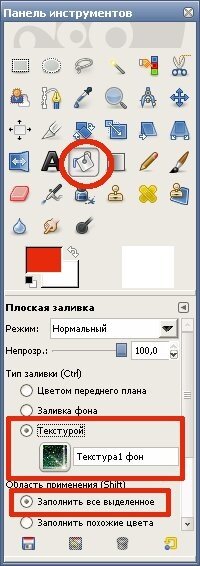
Настроим теперь инструмент "Заливка", который нам сейчас понадобится.
На панели инструментов выберем "Инструмент заливка".
Тип заливки->"Текстура", выберем текстуру->Текстура1Фон ( выбрать можно, как на панели инструментов, так и в "Диалоге текстур" панели диалогов).
Область применения->Заполнить всё выделенное.->
Наведём курсор на окно редактирования с изображением белого цвета 500х400, и просто щёлкнем по нему левой клавишей мышки, и слой фон будет покрыт Текстурой1Фон.
Активируем слой 2, включаем текстуру->Текстуру1 Кадр2, и щёлкаем по окну редактирования.
По аналогии активируем слой 3, и заливаем его текстурой->Текстура1Кадр3.
В результате "Диалог слоёв" должен выглядеть следующим образом.->
А окно редактирования при активном слое 3 должно быть следующим.->
Включим анимацию. Меню"Фильтры"->"Анимация"->"Воспроизведение".
Как видно у нас получилась анимированная текстурами ( сделанными из анимированого глиттера)картинка.
Следовательно с помощью этой последовательности текстур, заливая участки картинки или выделение мы можем делать анимацию.->
Вернёмся теперь к основной теме урока.
Откроем исходное изображение в GIMP, и выделим участок на который мы будем накладывать анимированные блёстки.
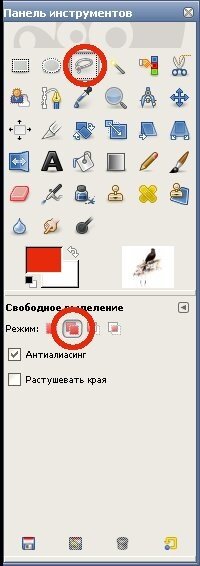
Но для начала настроим на панели инструментов ->"Инструмент Лассо".
Включим режим->"Добавить выделение к исходному выделению" ( отмечен красным кружочком)->
Накладывать блёстки я буду на ветку и цветочки, но если их выделять, то можно замучиться, поэтому я выделю птичку, а затем выделение инвертирую, то есть переведу выделение с птички на всю картинку без птички.
Увеличим масштаб до 200% в окне редактирования (в красной рамочке) и аккуратно инструментом Лассо общёлкаем птичку над веткой. Так как у нас включен режим ->Добавить к текущему выделению, то мы можем общёлкать хвост птички под веткой и это выделение будет добавлено автоматически к первому и будет составлять с ним единое целое.
Как выглядит выделение в живую можно посмотреть скачав и открыв исходник в GIMP->Файл GIMP XCF (выделение птички).
В результате мы должны получить приблизительно следующее.->
Переведём выделение с птички на ветку и цветочки, просто инвертируем его.
Меню "Выделение"-> "Инвертировать"->
В диалоге слоёв с помощью кнопки "Создать копию активного слоя" (отмечена красным кружочком) создадим две копии изображения нашей птички, всего должно быть три слоя (количество слоёв в исходном изображении должно ровняться количеству слоёв в анимированном глиттере),и переименуем их на слой "Фон", "2" и "3" (переименовать можно дважды щёлкнув по названию слоя в "Диалоге слоёв" левой клавишей мышки и в открывшемся окошке прописать новое название, и нажимаем клавишу "Enter"). При этом выделение у нас будет сохранено на всех созданных слоях->
Всё что нам осталось, так это залить наши текстуры в выделенную область.
На панели инструментов включаем инструмент "Заливка"
Важно->настройка инструмента "Заливка" на панели инструментов.
Включаем на панели инструментов "Режим"-> смешивания текстуры с основным изображением->"Перекрытие"( можно попробовать и другие режимы смешивания, хорошие результаты дают->"Направленный свет" и "Экран")
Тип заливки->Текстура.
Область применения->Заполнить всё выделенное.
Вот, как должен быть настроен инструмент "Заливка"->
Активируем слой "Фон" и заливаем его текстурой->Текстура1Фон.
Активируем слой "2" и заливаем его уже Текстура1 Кадр2
Активируем слой "3" и заливаем->Текстура1Кадр3.
Вот и всё, включаем анимацию->меню"Фильтры"->"Анимация"->Воспроизведение"
Если не наделали ошибок и были внимательны, то будете любоваться своей работой.
Оптимизируем анимацию->меню "Фильтры"->"Анимация"->"Оптимизация для (GIF)
Сохраняем, как GIF анимацию. Вот результат->
Ну и в заключении создадим блестящую надпись->"Привет инуля!", с помощью наших текстур. Наносим надпись на свободное место, выбираем шрифт и его размер, затем через меню "Слои" переводим текст в выделение.
Через меню выделение объединяем текстовый слой с любым слоем исходного изображения, при этом выделение текста появится на каждом слое.
На панели инструментов включим режим смешивания текстур->"Нормальный" и тупо по очереди зальём наши текстуры в выделенный текст на каждом слое.
Вот результат.->
Удачи BNKSB!
|
| |
| |
| dzintraregina | Дата: Среда, 22.07.2009, 03:15 | Сообщение # 2 |
 Ученик
Группа: Проверенные
Сообщений: 45
Награды: 0
Репутация: 0
Статус: Оффлайн
| Sperva izvinjusj - moj komp stacionarnij - na remontje a u notebooka, s kotori sejčas rabotaju)- ņjet russkovo šrifta.
...........
Ja tak obradovalasj Vašemu uroku - do ņebes! I tak že bistro spustjilasj na zemļu. Vsjo kak bi poņjala i vsjo sdjelala, no - kogga zaļila gliterom, to tak i vsjo ostalosj - zaļito polnostju kak tekstura, kak fon, kak ļubaja zaļivka fona - a ņe kak Vaši obojatjeļnije bļestjaški. Gdje ja opjatj ošiblasj?
Spasjibo!
|
| |
| |
| chuhpe | Дата: Среда, 22.07.2009, 13:23 | Сообщение # 3 |
 Сэнсэ́й
Группа: Администраторы
Сообщений: 627
Награды: 49
Репутация: 14
Статус: Оффлайн
| Вы наверное делали режим- Перекрытие на диалоге слоёв, а нужно на панели инструментов ,как на скрине

И нужно заполнить всё выделенное-

Попробуйте должно получиться.Я тоже сначала ошиблась ,но Владимир подсказал.
Удачи!
|
| |
| |
| dzintraregina | Дата: Четверг, 23.07.2009, 13:38 | Сообщение # 4 |
 Ученик
Группа: Проверенные
Сообщений: 45
Награды: 0
Репутация: 0
Статус: Оффлайн
| 
|
| |
| |
| Alya | Дата: Пятница, 07.08.2009, 13:20 | Сообщение # 5 |
 Ученик
Группа: Заблокированные
Сообщений: 32
Награды: 0
Репутация: 0
Статус: Оффлайн
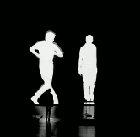
| Спасибо за Ваш форум!Нашла для себя много полезной информации и подробных уроков.Разобралась с наложением глиттеров на картинку.У меня вопрос,можно ли в гимпе и как сделать вот такой вариант(картикка взята из инета)?->

Если можно,поподробней,я ещё не очень хорошо освоила гимп.Заранее спасибо!
|
| |
| |